时间:2024-04-20
让我们来看看2024年最受欢迎的10个Vue.js UI库,这些库将帮助你提高开发效率,打造出令人印象深刻的应用程序。

在Vue.js的众多UI库中,Vuetify以其对Google的Material Design准则的精准实现而脱颖而出。它提供了一整套精美的UI组件、布局和主题,使开发者能够轻松构建专业且响应式的Web应用,而无需具备深厚的设计技能。
截至2024年,Vuetify已经拥有38.6k的星标和7k的分支,这不仅证明了它作为Vue.js开发中流行且快速成长的Material Design框架的地位,也反映了其在开发者中的广泛认可和应用。
Vuetify的特色功能:
丰富的组件集合:Vuetify提供了80多种预制UI组件,涵盖了从按钮、表单到数据表格和导航抽屉等几乎所有你在应用开发中需要的元素。
响应式设计:Vuetify的所有组件都是响应式的,确保你的应用在任何设备上,无论是桌面还是移动端,都能完美展现。
主题支持:通过支持主题化,Vuetify允许你轻松改变应用的整体外观和感觉。你可以创建自定义主题,或使用众多预制主题之一。
国际化:Vuetify支持国际化,便于开发能够被全世界用户使用的应用。
活跃的社区:Vuetify有一个庞大而活跃的开发者社区,社区成员总是乐于提供帮助和解答问题。
使用Vuetify,即使是没有设计背景的开发者,也可以构建出既美观又实用的Web应用。它的丰富组件和灵活的主题系统,加上对响应式设计的天然支持,使得Vuetify成为开发现代Web应用的理想选择。无论你是在构建企业级应用、电商平台还是个人项目,Vuetify都能让你的开发过程更加高效,同时保证最终产品的质量和用户体验。
https://vuetifyjs.com/en/

Element UI是一个专为Web开发设计的桌面UI工具包,基于Vue.js构建。它提供了一系列UI组件,如按钮、表单、表格等,这些组件旨在帮助开发者构建响应式且美观的Web应用。Element是开源且免费使用的,拥有一个庞大且活跃的开发者社区。
在Github上,Element拥有53.9k的星标和14.7k的分支,这证明了它作为Vue.js项目中受欢迎且广泛使用的UI组件库的地位。
Element的特色功能:
模块化和可定制性:提供广泛的预制UI组件,如按钮、表单、表格等,所有这些都设计得易于集成和定制,以满足你的特定设计需求。
响应式:组件被构建为能够适应不同屏幕大小和设备,确保用户体验的一致性。
主题化:允许你通过调整颜色、字体和其他设计元素轻松创建自定义主题,以匹配你的品牌或项目的视觉身份。
可访问性:在构建组件时考虑到了可访问性,遵守WCAG标准,确保你的网站或应用可以被所有人使用。
Element UI的设计理念是为开发者提供一个全面、易用、且高度可定制的UI组件库,以便快速构建高质量的Web应用。无论你是在打造复杂的企业级应用,还是简单的信息网站,Element的组件都能让你的开发工作更加顺畅。其对响应式设计的天然支持和对可访问性的重视,使得使用Element UI开发的应用不仅外观现代,而且用户友好,确保广泛的用户群能够无障碍地访问。
https://element.eleme.io/#/en-US

Quasar是一个基于Vue.js的开源框架,专为开发跨平台的Web、移动、桌面以及Electron应用而设计。它以其庞大的可定制Material Design组件库、详尽的API文档以及充满活力的社区而闻名。
Quasar的特点和功能:
跨平台开发:使用Quasar,你可以一次性编写代码,然后将其部署到多个平台,包括Web、移动、桌面和Electron应用。
庞大的组件库:Quasar内置了70多个高性能、可定制的Material Design组件,你可以在应用中使用这些组件。
详细的API文档:Quasar提供了易于学习和使用的详尽API文档。
充满活力的社区:Quasar拥有一个庞大且活跃的开发者社区,社区成员总是乐于提供帮助。
开源:Quasar是一个开源框架,这意味着它免费使用和修改。
Quasar框架的设计理念是提供一套全面的工具和组件,使开发者能够快速高效地构建和部署跨平台应用。通过Quasar,开发者可以避免为每个平台单独开发和维护代码的繁琐工作,大大提高开发效率。无论是需要构建一个运行在浏览器的Web应用、一个原生感觉的移动应用、还是一个桌面应用,Quasar都能让这一切变得简单。加之Quasar活跃的社区支持,开发者在遇到问题时可以快速得到解答和帮助,这些都使Quasar成为开发跨平台应用的优选框架。
https://quasar.dev/

BootstrapVue是一个基于流行的Bootstrap框架的综合性UI组件库。它提供了超过85个现成的Vue.js组件,以及插件、指令和图标,这些都与Bootstrap v4.6无缝集成。这意味着你可以在Vue.js项目中利用Bootstrap成熟的设计原则和响应式特性,而无需编写大量代码。
在GitHub上,这个仓库拥有14.4k星标和1.9k分支,这使其成为使用Vue.js构建响应式、移动优先项目的热门选择。
Bootstrap Vue的特色功能:
广泛的组件库:包括按钮、表单、表格、卡片、模态框、导航栏等必要的UI元素。
基于Bootstrap v4.6:提供熟悉的Bootstrap类和样式,确保对熟悉Bootstrap的开发者来说,一致性和易用性。
移动优先设计:组件响应式,并能无缝适应不同屏幕大小,无论在哪种设备上都能提供出色的用户体验。
易于定制:通过props和插槽可以自定义组件,让你根据具体需求和设计偏好来调整它们。
注重可访问性:专注于可访问性和WCAG合规性,使你的Web应用可被所有人使用。
BootstrapVue的设计哲学是简化Vue.js项目的开发过程,通过提供一套广泛的、预先构建的组件,使开发者能够快速构建响应式和美观的Web应用。通过将Bootstrap的响应式布局和Vue.js的反应式数据绑定结合起来,BootstrapVue为开发者提供了一个强大、易于使用的工具集,以优化他们的工作流程,并提高项目的质量。无论是构建一个复杂的企业级应用还是一个简单的个人项目,BootstrapVue都能够提供必要的工具,以确保项目的成功。
https://bootstrap-vue.org/

iView是一个针对Vue.js开发的高质量UI组件库,它提供了丰富的功能和特性,帮助开发者构建现代化、响应式和用户友好的Web应用。
在Github上,iView拥有24k的星标和4.2k的分支,这使它成为基于Vue.js构建企业级UI组件的热门选择。
iView的特色功能:
广泛的组件库:提供70多个预制的UI组件,涵盖了按钮、表单、表格、图表、菜单等多种功能。
企业级:为专业应用设计,以可扩展性和可维护性为出发点构建。
注重可访问性:遵循可访问性最佳实践,确保你的应用可被所有人使用。
移动友好:组件响应式,设计上能无缝适应不同屏幕尺寸,在所有设备上提供出色的用户体验。
TypeScript支持:提供可选的TypeScript定义,增强开发者体验和类型安全。
iView的设计理念是为Vue.js开发者提供一套全面的UI解决方案,使他们能够快速构建出既美观又实用的Web应用。它的组件库不仅丰富,还专注于细节和用户体验,特别是在企业级应用开发中,iView的可维护性和扩展性尤为突出。通过对可访问性的重视以及对移动设备友好的设计,iView确保了应用能够覆盖更广泛的用户群体。
此外,iView对TypeScript的支持使得开发过程更加顺畅,提高了代码的可维护性和稳定性。无论是在构建高复杂度的企业应用,还是追求高效开发的个人项目,iView都能提供强大的支持,帮助开发者实现他们的目标。
https://www.iviewui.com/

Keen UI是一个轻量级的Vue.js UI库,它以简单的API为特色,受到了Google的Material Design的启发。它为开发者提供了一套可重用和可定制的组件,以加速Web开发,同时遵循干净和现代的美学。
在过去一年中,Keen UI在Github上获得了4.1k的星标,这表明它是一个受欢迎且活跃维护的Vue.js UI库。
Keen UI的特色功能:
简单的API:提供易于使用的API,最小化配置需求,使所有级别的开发者都能轻松上手。
广泛的组件范围:包括按钮、表单、表格、卡片、模态框等基本UI组件的集合。
定制化:通过props和插槽可以自定义组件,让你根据具体需求定制它们。
响应式:组件能够无缝适应不同屏幕大小,确保你的应用在所有设备上都能呈现出色的外观。
开源:可自由用于个人和商业项目。
https://madewithvuejs.com/keen-ui

Buefy是一个免费且开源的UI库,专为Vue.js应用开发设计。它受到了流行的CSS框架Bulma的启发,旨在提供一个轻量级、易于使用且对移动友好的框架,用于构建现代Web界面。
在Github上,Buefy拥有9.5k的星标和1.1k的分支,这表明它是一个受欢迎的Vue.js UI库。
Buefy的特色功能:
组件:提供一套丰富的组件,涵盖了基本的UI元素,如按钮、表单、导航菜单、模态框、卡片等。
响应性:基于移动优先原则构建,确保你的应用在所有设备上都能流畅查看和操作。
定制化:组件可以通过props和插槽API轻松定制,让你根据特定需求进行个性化设置。
可访问性:专注于可访问性和WCAG合规性,使你的应用可以被所有人使用。
社区:有一个活跃的社区支持,提供丰富的资源和帮助。
Buefy以其简洁和高效的设计理念吸引了许多Vue.js开发者。通过结合Bulma的CSS框架优势和Vue.js的反应式特性,Buefy为开发现代Web应用提供了一套完整的解决方案。无论是构建企业级应用、中小型项目还是个人博客,Buefy的轻量级和易用性都能帮助开发者快速达成目标,同时保持应用的响应性和可访问性。
https://buefy.org/

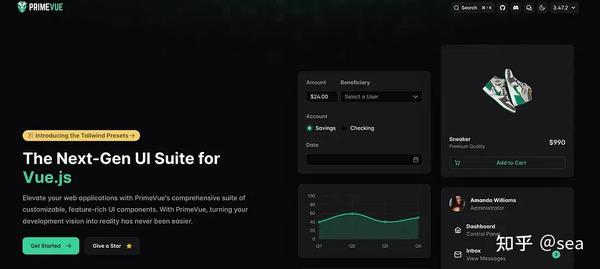
PrimeVue是一个针对Vue.js开发的综合UI组件库,提供了超过90种可重用且可定制的组件,旨在加速Web开发,同时遵循最佳实践和可访问性标准。
在Github上,PrimeVue已经获得了6.4k的星标和929个分支,确立了其作为Vue.js UI组件库的首选地位。
PrimeVue的特色功能:
庞大的组件库:提供广泛的UI组件,覆盖各种功能,包括按钮、表单、表格、图表、菜单等。
可定制的主题:可以选择预制主题,或使用Theme Designer工具创建自己的主题,该工具允许调整超过500个可定制变量,以获得个性化的外观。
响应性:组件被构建为能够无缝适应不同屏幕大小和设备,确保在桌面、平板和手机上提供平滑的用户体验。
遵循可访问性标准:遵循Web内容可访问性指南(WCAG 2.0),确保你的Web应用可被所有人使用,无论能力如何。
支持TypeScript:提供可选的TypeScript定义,以增强开发者体验和提高类型安全。
PrimeVue通过其丰富的组件库和高度的可定制性,为Vue.js开发者提供了一个强大的工具集,帮助他们快速构建出既美观又实用的Web应用。无论是需要构建复杂的数据驱动型应用、精美的商业网站还是响应式的移动应用,PrimeVue都能提供必要的UI解决方案。加之其对可访问性的重视和对TypeScript的支持,使得使用PrimeVue开发的应用不仅用户友好,而且代码质量高,维护性好。
https://primevue.org/

Vue Material Kit是一个基于Material Design构建的免费开源设计系统,使用Vue.js和Bootstrap 5开发。它是一个对开发者极有价值的工具包,帮助他们快速且轻松地创建美观、现代且响应式的Web应用。
尽管在Github上只有351个星标,这显示了一个规模较小但专注的用户基础,Vue Material Kit提供的特性和便利性使它成为开发高质量Web应用的优秀选择。
Vue Material Kit的特色功能:
节省时间和努力:通过使用预制组件,与从零开始构建相比,你可以节省大量时间和努力。
创建美观且专业的应用:Vue Material Kit中的所有组件都设计得非常精美和专业,使你的应用看起来更加吸引人。
快速入门:Vue Material Kit易于学习和使用,因此你可以立即开始构建你的应用。
高度可定制:你可以轻松定制组件以匹配你的品牌或项目。
响应性:在所有设备上,从桌面到手机,都能很好地工作。
Vue Material Kit结合了Material Design的美学原则和Vue.js的灵活性,提供了一个强大的起点,用于快速开发高质量的前端项目。不论是在追求优雅设计的个人项目还是需要迅速原型设计和开发的商业应用,Vue Material Kit都能提供强大的支持,使得开发过程更加高效和愉快。

Mint UI是专为构建Vue.js移动应用而设计的预制UI组件集合。它旨在通过提供一系列可重用且可定制的组件,这些组件遵循一致的设计语言,从而简化开发过程。
在GitHub上,Mint UI以16.6k的星标脱颖而出,成为Vue.js开发者寻找UI组件的显著选择。
Mint UI的特色功能:
加快开发:通过使用预制组件,与从头开始构建相比,开发者可以节省时间和努力。
一致的设计:组件遵循统一的设计语言,使应用看起来更加精炼和专业。
针对移动优化:组件专门为移动设备设计,确保它们在不同屏幕尺寸和分辨率上看起来并运行良好。
Mint UI以其针对移动应用的优化组件和一致的设计理念,为Vue.js开发者提供了构建高品质移动应用的强大工具。它不仅能加快开发流程,还能确保最终产品在视觉上协调一致,用户体验优异。无论是在开发面向消费者的移动应用,还是企业级移动解决方案时,Mint UI都是一个值得考虑的优秀选择。
https://madewithvuejs.com/mint-ui
在前端开发的世界里,Vue.js以其易用性和高效性受到了广大开发者的喜爱。本文探索了十个可以帮助你提高开发生产力的Vue.js库。但是,重要的是要理解,并不是所有这些库都适合每个人。
在选择最合适的库时,关键是要根据你的项目需求以及团队的学习曲线来评估。一个有效的方法是,对每个库构建一个小型的概念验证(POC),通过实践来感受和评估这些库的适用性和易用性。
通过这种方式,你可以确保为你的下一个Vue.js项目选择最优的库。
选择库时可以考虑以下几个方面:
功能性:库提供的功能是否符合项目需求。
易用性:学习和使用该库是否简单。
社区支持:查看库的文档、教程以及社区的活跃度。
性能:库的性能是否满足项目标准。
兼容性:库是否与现有的技术栈兼容。
Copyright © 2019-2025 79956.com